GETTING
STARTED IN
30
SECONDS
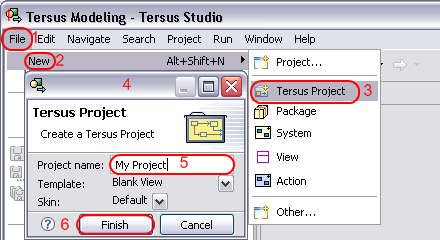
| 1) Create Your New Project |

Once
you
click Finish,
you should move this document to the bottom part of
the studio's
window, which will reveal the studio itself, but still allow you to
follow the instructions given here.
To do so, double-click the  tab, or click the tab, or click the  (Restore) button
found along the top of the Welcome
window. (Restore) button
found along the top of the Welcome
window.The studio opens the new project's model for editing in the Model Editor (on the right), while a list of projects, which includes pre-installed sample projects, is displayed in the Repository Explorer (on the left of the screen). |
|
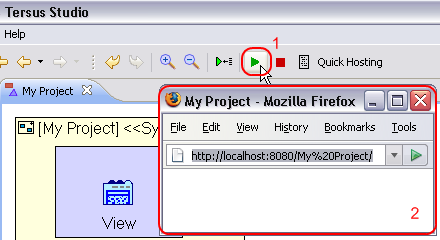
2) Use Your New Application |

Click on
the Launch the
application (1) button in
the studio's main toolbar to load your application in the embedded Tersus Server and
open it in a web-browser (2).
The application displays nothing yet, so let's model something to display. |
|
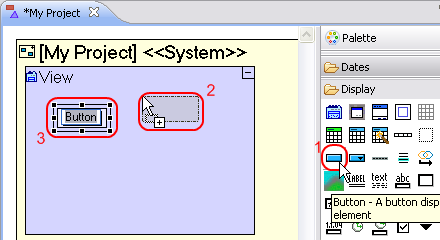
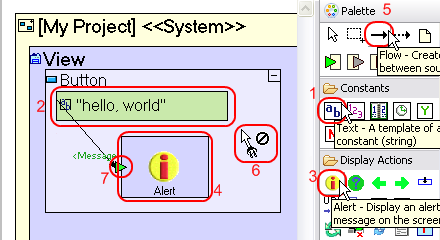
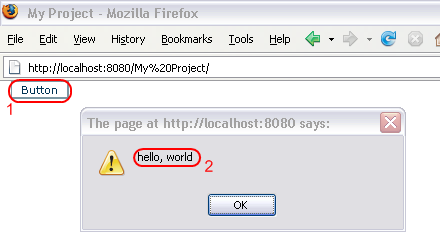
3) Add your own modeling - With Instant Results |

We shall
now add our own modeling to the
application, displaying the message hello, world when a
button is clicked.
|

|

|
|
4) What next? We
recommend that you continue to the second part of this document, in
which you Start your second
application in 2 minutes,
the resulting application should be similar
to the application created in Stage 2 of the Tersus Tutorial.
Details on the tutorial, are available here. |
